안슬기 버즈니 검색PM

[아이티데일리] 온라인 도처에 넘쳐나는 데이터, 인사이트, 간접 경험 등을 통해 누구나 서비스, UX, 사용자에 대한 그럴싸한 전문지식을 갖추게 됐다. 웬만한 기획과 디자인 시안을 보면 각자 꽤 설득력 있는 코멘트를 남기고 성패를 예측해보기도 한다. 수많은 자료와 근거로 사용자의 반응을 예측하기란 어렵지 않은 일 같았다.
그런데 정말 그럴까? 그렇지 않다는 것을 버즈니에서 진행한 첫 A/B테스트에서 처참하게 배웠다. 자신만만했던 가설이 완벽하게 빗나갔다. 너무 쉽게 예측했던 자신을 돌아보며 사용자와 데이터 앞에 겸허해질 수밖에 없었다. 이를 통해 당연하다고 생각했던 가설들도 의심하고 검증해보며 점진적으로 개선해나가는 계기가 됐다.
모바일 홈쇼핑 포털 앱 ‘홈쇼핑모아’의 검색서비스를 담당하며 언제 가장 많이 배웠는지 묻는다면 당연히 A/B테스트의 결과를 분석할 때였다고 말할 수 있다.
이 글에서는 그동안 상식적으로 접근한 가설이 실제 데이터 앞에서 무기력해졌던 A/B테스트들을 소개하고 무얼 배웠는지 공유하고자 한다.

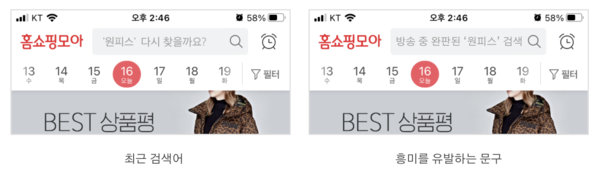
1. 최근 검색어 VS 추천 검색어 : 검색창에 어떤 문구를 넣었을 때 검색을 더 많이 하게 될까?
어떻게 하면 홈쇼핑모아의 검색 기능을 더 많이 사용하게 할 수 있을지에 대해 고민을 하던 중 2018년 상반기 오픈서베이의 리포트를 봤다. 당시 ‘모바일 쇼핑 트렌드 리포트’에 따르면 40대 여성 중 56%는 ‘습관적으로 쇼핑앱을 본다’고 응답했다. 구체적으로는 ‘할일이 없거나 심심할 때’, ‘일과 중 휴식을 취할 때’, ‘잠자리 들기 전’, ‘이동 시’ 등 구매 외의 목적으로 쇼핑앱을 주로 사용한다고 응답했다. 습관적으로 홈쇼핑모아 앱을 실행하는 사용자들에게 검색 기능을 사용하도록 유도해야겠다고 목표를 세웠다.
오프라인 쇼핑 경험과 더불어 여러 검색서비스와 쇼핑서비스를 리서치하며 사용자들은 인기검색어, 인기상품, 추천상품 등의 ‘Browsing’ 즉 구경을 즐긴다고 추측했다. 이를 바탕으로 ‘검색창(Placeholder)에 사용자의 흥미가 생길만한 문구를 노출하면 검색 버튼을 클릭할 것이다’, 라고 가설을 세웠다.
* Placeholder 문구는 인기 상품이나 검색어만 사용한 것이 아니라 홈쇼핑 방송 상품 진행 시간, 날씨, 요일 등을 고려한 문장의 형태로 고민하고 준비했다.

위의 예시 이미지에서 보듯이 ‘‘최근 검색어’를 노출하는 것보다는 잘 기획된 문구를 노출하는 경우에 당연히 더 많은 검색 버튼을 누를 것이다’라고 예측했었다.
과연 결과는 어땠을까?

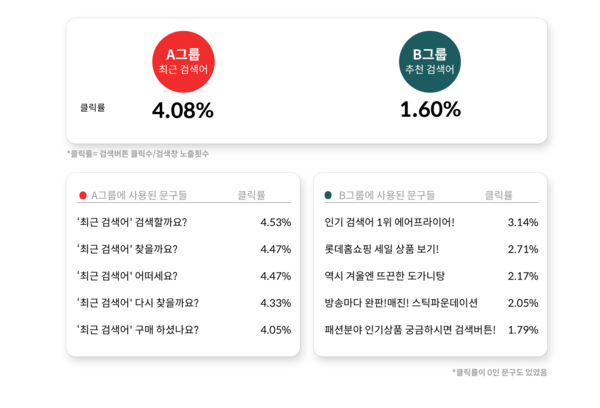
결과는 ‘최근 검색어’ 를 노출한 A그룹 압승!
어떤 문구를 넣어도 최근 검색어를 노출한 Placeholder 보다 검색 버튼 클릭률이 높지 않았다. 가끔 특정 문구의 클릭률이 ‘최근 검색어’와 비슷하거나 높은 경우도 있었는데, 이는 모수가 적을 때만 잠시 클릭률이 높았을뿐 시간이 지나 모수가 쌓일수록 결국 클릭률이 하락했다.
이유가 무엇일까?
1. 검색창 자체가 눈에 띄지 않아서 문구가 아무리 매력적이어도 확인을 못했을 수 있다.
2. 문구가 너무 광고 같아서 오히려 거부감이 들었을 수 있다.
3. 검색 기능의 사용자들은 본인의 관심사 외에 흥미가 없다.
이 외에도 다양한 이유를 추측을 해볼 수 있었다. 하지만 Placeholder에 여러 시도를 해 보아도 결국 최근 사용한 검색어를 노출했을 때의 검색버튼 클릭률이 가장 높았다.
검색 기능은 의도없이 둘러보는 용도 보다는 목적성이 뚜렷한 기능이다. 검색 목적이 남아있는 ‘최근 검색어’를 노출하는 것이 사용 맥락상 가장 적합했다. (쇼핑 경험을 되돌아보면 한번에 검색해서 사는 경우보다 몇 시간, 며칠 등 시간을 두고 재검색하는 경우가 있다.)
잘 기획된 문구로 흥미를 이끌어 내어 검색 유입을 늘리겠다고 했던 가설은 완전히 실패했다. 기획의 근거가 됐던 자료들이 잘못됐던 것이 아니다. 해당 자료들을 검색 Placeholder에 적용하기에 적합하지 않았던 것이다. 말 그대로 도메인 지식의 부족이었다. 이를 통해 검색 기능에 대한 유저의 사용맥락을 배울 수 있었다.
또한 당연하다고 생각했던 가설들에 대해 좀 더 깊이 있게 의심하고 검증해나가는 계기가 됐다.
* A/B테스트 이후에도 ‘최근 검색어’의 범위와 ‘최근 검색어’가 없을 때, ‘최근 검색어’ 외에 개인화된 데이터들을 활용해보며 Placeholder에 노출할 문구의 최적화 작업을 이어 나갔다.
2. 가독성이 좋은 상품 카드 디자인이 클릭률을 높여줄까? : 디자인과 BM 사이에서의 의사 결정
모바일 화면은 PC와 비교할 수 없을 정도로 공간 활용이 제한적이다. 이 한정적인 영역 안에서 어떻게 하면 좀 더 눈이 편하면서도 효율적인 배치를 할 수 있을까?
40대 사용자 비중이 높은 홈쇼핑모아에서는 주 사용자층을 고려한 GUI 디자인 리뉴얼을 진행했었다. 검색결과 화면에도 주요 지표에 영향을 주지 않는 선에서 새로운 디자인 가이드를 적용하기로 했다.
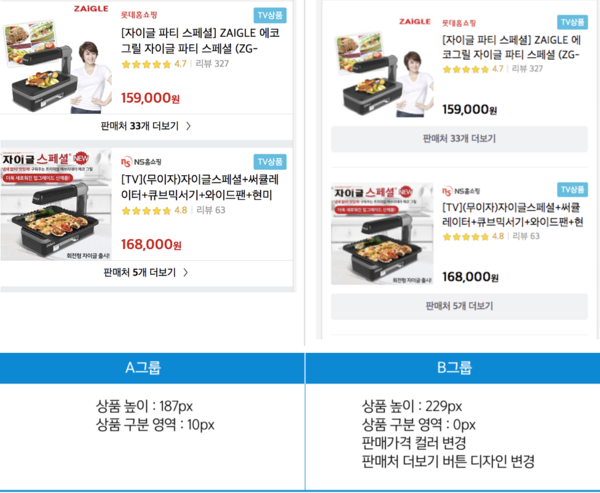
새로운 디자인 가이드는 상품 카드 높이, 상품간 간격 등을 조정해 최대한 가독성을 높였다. 좁은 공간안에서도 이전보다 시원하고 큼직해 보이는 시안이었다. 시각적으로 쾌적해진 디자인으로 인해 사용자 만족도가 올라가고 더불어 검색의 주요 지표인 클릭률도 오를 것이라고 기대했다. 한편으로는 상품 카드 디자인 변화와 클릭률은 무관할 것이라는 예상도 있었다. 굳이 A/B 테스트가 필요할까, 라는 생각도 들었다.

결과는 어땠을까?
A그룹 대비 B그룹
상품 클릭률 : 약 5% 하락
페이지 뷰 : 2페이지 오픈률 약 5.5% 하락
상품 클릭률이 5%나 하락할 것이라고는 예상하지 못했었다. 가독성 증가로 인한 사용자 만족도를 숫자로 확인할 순 없지만 목표로 했던 클릭률 유지는 실패했다.
이유가 무엇일까?
상품 카드 높이가 높아지면서 한 화면에 보이는 상품 숫자가 줄어들었다. 더 많은 상품을 보기 위해 해야 하는 스크롤 양도 늘고 이로 인한 피로도 누적도 역시 증가했을 것이다. 사용자의 화면에 노출되는 상품 수가 줄어들면 클릭수도 비례해 줄어든다.
클릭률은 홈쇼핑모아의 BM상 포기할 수 없는 지표이기 때문에 리뉴얼된 디자인을 바로 적용할 수 없었다. 이후 카드 높이를 제외하고 변경된 디자인 요소 하나씩 지표를 확인해가며 적용했다.
더 나아보이는 디자인이 반드시 퍼포먼스를 보장해주진 않는다는 것을 배웠다. 디자인 역시도 데이터를 예측, 비교해보며 퍼포먼스를 끌어올릴 수 있는 시안인지 적어도 유지할 수 있을지에 가설이 필요하다. 또한 리뉴얼이라고 해서 한 번에 많은 것을 바꾸기보다 데이터를 보며 점진적으로 개선해나가는 것이 학습과 지표관리에 용이하다.
3. 상품카드 조금 더 보여준다고 클릭률에 영향을 미칠까? : 첫 화면에서의 상품 노출 비중의 중요성
홈쇼핑모아 검색팀은 검색결과의 편성표 영역을 점진적으로 개선하여 상품 클릭률을 약 10% 끌어올렸다. 한 가지 아쉬운 점이 있었다면 하단 상품 영역의 클릭률이 약 3% 감소한 점이다. 2번째 사례에서도 언급됐다시피 하단 상품 클릭률은 BM과 엮여있는 주요 지표다.
비즈니스팀에서는 클릭률 3% 하락이 매출에 미치는 영향은 생각보다(중복클릭 등을 제외하면) 적을 수 있으며, 서비스 변화에 따른 이 정도 감소는 용인할 수 있다고 안심시켜줬다. 하지만 지금까지 학습한 내용을 바탕으로 어느 정도 끌어올릴 수 있을 것이란 자신감이 있었다.
먼저, 여러 이유가 있겠지만 가장 쉽게 예상해볼 수 있는 것은 트레이드 오프로 인한 하락이었다. 즉 상단 편성표 영역의 비중과 주목도가 올라가면서 하단 상품 영역이 상대적으로 클릭을 적게 받았다는 것이다.

그런데 정말 이정도의 차이가 클릭률에 영향을 미칠까?
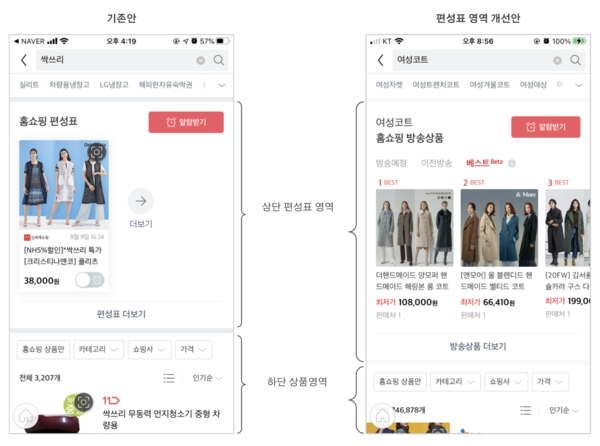
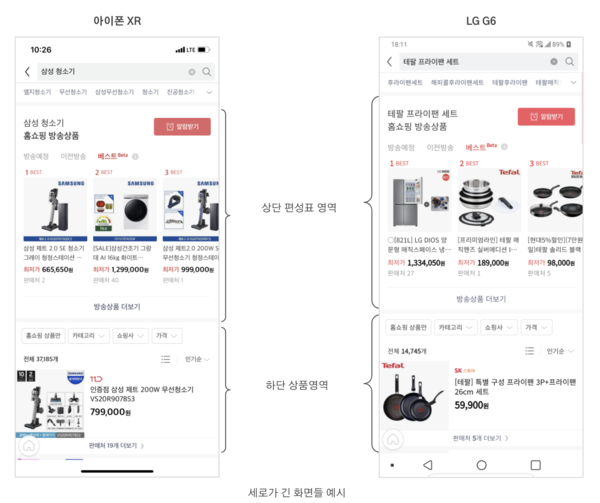
위의 이미지는 아이폰8에서의 검색결과인데 세로 길이가 아이폰보다 긴 갤럭시 시리즈에서는 웬만하면 하단 상품 영역이 확보가 됐다. 또한 조금만 아래로 스크롤을 하면 2번째 사례와 달리 한 화면에서 볼 수 있는 상품 수는 동일했다.

안드로이드와 아이폰 사용자의 비율은 약 8:2로 안드로이드 사용자 수가 압도적이다. 주 사용 디바이스는 세로 길이가 긴 갤럭시S 9‧10, 노트 8‧9‧10 등의 사용자 비중이 높다. 즉 내가 참고한 아이폰8처럼 거의 안 보일 정도로 하단 상품 영역이 비좁지는 않았다. 아이폰8이나 그 이하의 스마트폰에서 참고 이미지와 같이 하단영역의 상품이 거의 안 보인다면 모를까 통계적으로 설득력이 약했다.
의견의 차이가 생길 수 있는 부분이었다. 이렇게 불확실할 때 해볼 수 있는 것이 바로 A/B테스트다.
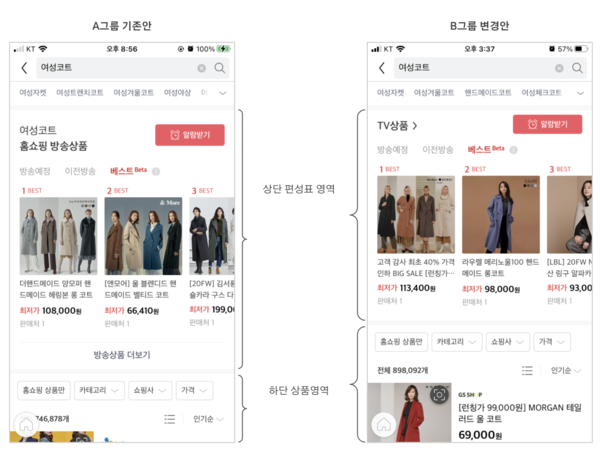
검색팀의 가설은 ‘상품 노출 영역의 비중의 변화가 클릭률에 영향을 미친다는 것’ 이었으니 하단 상품 영역을 최대한 확보해 테스트하기로 했다. 하단 상품 영역을 확보하기 위해 상단 편성표 영역에서 필수가 아닌 요소들은 제거하기로 했다. 결과적으로 아래의 이미지와 같이 하단 상품 영역을 최대한 노출해 A/B테스트를 진행했다.

결과는 어땠을까?
A그룹 대비 B 그룹
상단 편성표 영역 상품 클릭률 : 약 3% 감소
하단 상품영역 상품 클릭률 : 약 5% 증가
하단 상품영역의 클릭률이 기대 이상으로 증가했다!
상단 편성표 영역의 상품 클릭률 감소는 아쉽지만 이미 기존보다 10% 이상의 클릭률을 증대시켰기 때문에 상,하단 모든 영역을 포함하여 전체적으로 보면 상품 클릭률이 기존보다 오른 것이다.
이유가 무엇일까?
사용자의 심리를 정확히 대변할 수는 없지만 여러 테스트 결과 공통적인 부분은 있었다. 가설과 같이 첫 화면 내에서 보이는 상품 카드의 수, 노출 비중에 따라 클릭률 차이는 예상보다 컸다는 점이다. 이 부분은 상품 카드 노출 비중에 따라 그 다음 상품이 무엇인지 호기심을 자극하는 정도가 다를 것이라는 심리적 요인에 대한 추정 정도로 예상된다.
노출 영역의 비중과 상관없이 ‘방송상품 더보기’ 버튼 유무에 따른 차이로 예상해볼 수도 있지만 실제로 ‘방송상품 더보기’로 진입 후 상품 클릭률은 A그룹 대비 B그룹이 약 1.9% 정도의 감소만 있었다. 즉 ‘방송상품 더보기’ 버튼의 역할은 예상외로 적었다.
의견이 갈리고 불확실할 때는 역시 A/B테스트를 통해 검증하고 개선해나가는 것이 가장 빠른 방법이라는 것을 되새겼다. 머리로만 결과를 만들어낼 순 없다. 테스트하고 실패하고 다시 시도해보는 것이 가장 좋은 방법이라고 생각한다. 우리 서비스를 사용해주는 사용자가 있다는 것은 다양한 시도로 서비스를 개선할 좋은 기회이면서 더 나은 서비스를 제공해야할 의무가 있다는 것과 동일하다.
마무리 : 가설의 실패는 도메인 지식을 쌓을 수 있는 좋은 기회
처음 가설이 실패했을 때는 당혹스러웠다. 부끄럽고 자괴감도 들었다. 반대로는 지속적인 검증과 분석을 하는 좋은 계기도 됐다. 덕분에 프로덕트와 사용자에 대한 이해의 깊이와 폭을 넓힐 수 있었다. 이 외에도 반전의 학습 기회가 있었던 여러 테스트 결과들이 있다. 또한 화면 영역에서의 비교 외에도 로직, 랭킹, 백프로세스 등 다양한 영역에서 여러 방법으로 더 나은 방법을 검증하며 서비스를 만들어가고 있다.