엔코아 오성 컨설턴트

시각화는 예술과 과학의 교차점에 위치하고 있다. 미적으로 아름다워야 하며, 사용자가 정보를 잘 인지할 수 있는 관점에서 설계해야 하기 때문이다. 예술적인 면에서는 매혹적인 디자인으로 노력해야 하고 감성적으로 정보를 전달하기 위해 혁신적으로 설계해야 한다. 과학적인 면에서는 컴퓨터, 과학, 수학, 통계, 비즈니스 등 다양한 사회과학적인 관점에서 바라보고 설계해야, 시각화가 전달하는 신호를 어떻게 받아들일지 이해할 수 있다. 이렇듯 예술과 과학을 서로 섬세하게 조합하여야 하며, 어느 한쪽으로 치우치면 안 된다. 그렇다면 미적으로 아름답고, 정보를 효과적으로 전달할 수 있는 방법은 무엇인가? 이를 위해 시각화가 사용자에게 어떻게 정보를 전달하고 인지시키는지 알아 보자.
1. 사용자는 어떠한 원리로 시각화를 인지하는가?
일반 텍스트 형식의 데이터를 그래픽 요소를 활용하여 시각화하는 경우, 사용자는 정보를 시각적으로 인지하기 위해 무의식적으로 이를 분류하고 연관되게 하려고 한다. 이러한 원리를 게슈탈트의 ‘시지각 원리(示知覺, 볼 시, 알 지, 깨달을 각)’이라고 한다. ‘시지각 원리’는 ‘사람은 시각적인 부분 또는 문제를 특정한 방식으로 구조화하고 해석하게 된다’는 것이다. ‘시지각 원리’ 중 ‘군집의 법칙(law of Grouping)’ 현상이 두드러진다. ‘군집의 법칙’은 시각적으로 보이는 형태가 집단화 된다는 법칙로써, 이는 시각 요소들이 단순성, 규칙성, 대칭성, 기억의 용이성 등의 원리에 기인하여 일련의 지각 과정을 거쳐 서로 비슷한 공통 분로를 가지는 형태로 집단화 되는 현상을 말한다. 이러한 시각적인 자극에 대해 더 편리하게 인지하고 문제를 해결하기 위해 유사한 특성을 가진 자극을 하나로 묶거나 유추, 외삽 등의 문제 해결 방법을 활용하게 된다. 게슈탈트 군집의 법칙은 아래와 같다.
- - 근접성의 원리
- - 유사성의 원리
- - 연속성의 원리
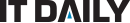
1.1. 유사성(Similarity)의 원리

위의 그림이 어떻게 보이는가? 첫 번째 그림은 같은 색상의 원끼리 동질의 성격을 가지고 있는 그룹으로 인식하게 된다. 이는 배열에 따라 여섯 개의 그룹으로 구분할 수 있지만 같은 색상끼리는 어떠한 동질감이 존재한다고 인식할 수 있다. 두 번째 그림은 첫 번째 그림과 달리 표현된 요소들의 색상이 동일하다. 대신 서로 같은 모양을 가지고 있는 것끼리 유사성을 보이고 있다. 세 번째 그림은 색상과 모양이 같지만 질감의 차이로 인해 동일한 질감을 가지고 있는 요소들끼리 그룹화하게 된다. 이렇게 유사한 시각 요소들이 가지고 있는 동질성에 따라 그룹을 지어 하나의 패턴으로 보려는 특성을 '유사성의 원리'라 한다. 동질성의 특성을 가질 수 있는 요소는 색채와 밝기, 모양, 질감, 크기 등으로 표현된다. 특정 요소간의 동질성을 가지기 위해서는 그룹으로 인식되는 요소 이외의 요소는 동일한 특성을 가지고 있어야 한다. 그렇지 않을 경우 어떤 요소로 정보를 구분해야 할지 혼동될 수 있다.
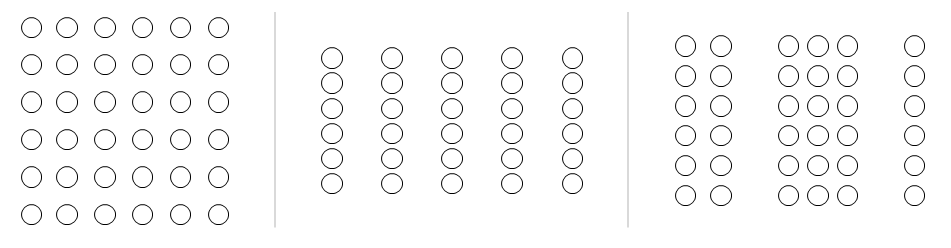
1.2. 근접성(Proximity)의 원리

위의 그림은 유사성의 원리에서 설명한 요소가 가지고 있는 특성으로 구분할 수 없다. 그래서 첫 번째 그림에서는 특별한 그룹을 인식할 수 없다. 하지만 두 번째 그림은 동일한 열 안에서 간격이 좁아 세로로 묶인 다섯 개의 그룹으로 보인다. 세 번째 그림은 서로 응집해 있는 형태로 세 개의 그룹이 보인다. 이처럼 구성하는 요소와 요소 사이가 가까운 것끼리 묶어서 그룹으로 인식하는 현상이 ‘근접성의 원리’라 한다. 멀리 있는 요소보다 가까이 있는 요소들이 동일한 그룹으로 지각될 가능성이 커진다. 이 법칙을 이용하면 요소간의 거리를 활용하여 연관성을 표현할 수 있다. 이렇듯 시각화된 정보에 대해서 빠르고 편리하게 인지하기 위하여 ‘유사성의 원리’와 ‘근접성의 원리’로 정보를 분류하고 그룹화 할 수 있다. 하지만 ‘근접성의 원리’는 사용자가 임의로 판단할 수 있는 요소이기 때문에 명확한 표현이 필요할 때는 선이나 면을 이용하여 그룹을 표현해야 하고, 혼동이 발생 할 수 있을 때는 사용을 자제해야 한다.
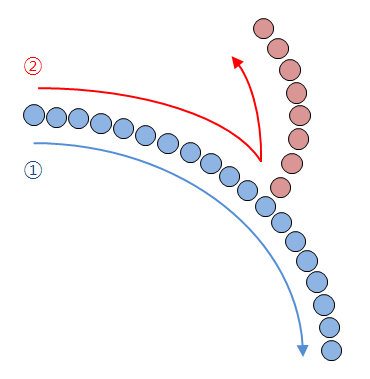
1.3. 연속성(Continuity)의 원리

위 그림에서 원이 순차적으로 하나씩 나타나고, 진행 방향이 왼쪽에서 오른쪽이라고 가정하자. 그렇다면 진행 방향이 파란색 1번이 자연스러운가? 아니면 2번이 자연스러운가? 대부분 1번이 자연스러워 보일 것이다. 이유는 진행 방향이 운동 에너지를 가지고 움직이던 방향으로 자연스럽게 움직이는 것을 예상하기 때문이다. 이처럼 시각화에서는 과거 데이터의 흔적을 보고 미래의 데이터가 어떻게 변하는지 즉, ‘추세’에 대해서 파악하려고 한다. 이러한 추세가 지속될 수 있고, 아니면 추세에서 벗어날 수도 있다. 비즈니스 환경에서는 데이터가 추세를 가지고 움직이다가 예상하지 않는 방향으로 움직이게 된다면, 이러한 움직임에 대해 원인을 파악하고 이에 대한 적절한 조치 및 의사 결정을 내려야 한다. 이렇듯 데이터가 표현해 놓은 것에 대해 진행 방향을 예측하는 것을 ‘연속성의 원리’라 한다. 또한 어떻게 진행 방향만을 예측하는 것이 아니라 진행되는 가속도 역시 고려할 것이다. ‘연속성의 원리’는 단순히 데이터를 편리하고 빠르게 인지하기 위한 것만 아니라 문제 해결과 의사 결정에서도 적용이 되기 때문에 시각화를 설계하는 단계에서 ‘사용자는 어떻게 바라볼 것인가?’의 관점에서 바라봐야 한다.
이러한 시각적 인지 기능을 통해 정보를 전달하는 것은 매우 신속하고 효율적이다. 또한 문제 해결과 의사 결정을 지원할 수 있다. 하지만 시각적 요소를 효과적이지 못하고 단순히 나열만 한 경우 사용자가 이를 지각하기 매우 어렵다. 효과적으로 지각하기 위해서는 많은 요소를 요약할 수 있어야 편리하기 때문이다. 이는 눈앞에 표현된 많은 요소가 서로 그룹화 되어 사용자에게 받아들이는 양을 줄여줘야 한다. 비효율적으로 시각화된 데이터를 지각하는 것은 훨씬 느리고 어렵기 때문에 설계 과정에서 이를 항상 염두해야 한다.
2. 색상의 역할과 적절한 색상 선택 방법
데이터 시각화에서 색상은 사용자에게 효율적으로 정보를 표현하고 전달하기 위해 폭넓게 활용된다. 하지만 잘못 사용하면 사용자에게 혼란을 가중시키고, 과도하게 사용되면 정보 전달 효과를 감소시킨다. 색상을 효과적으로 사용하는 방법은, 정보가 변하거나 의사 결정을 유도할 수 있는 곳에 시선을 집중시킬 수 있는 색상을 배정하는 것이다. 반대로 변화가 적고 의사 결정과 관계가 없는 부분은 전달 효과가 감소되도록 색상을 배정해야 한다. 또한 단순히 다른 색상을 사용한다는 것으로써 정보의 차이를 두는 것이 아니라, 색상의 다양한 표현 방법을 이용하여 다양한 차이점이 존재한다는 것을 사용자에게 인지시킬 수 있다. 색상을 활용하여 정보를 표현하는 방법은 아래와 같다.
- - 명도의 변화
- - 색상의 변화
- - 색상의 활용
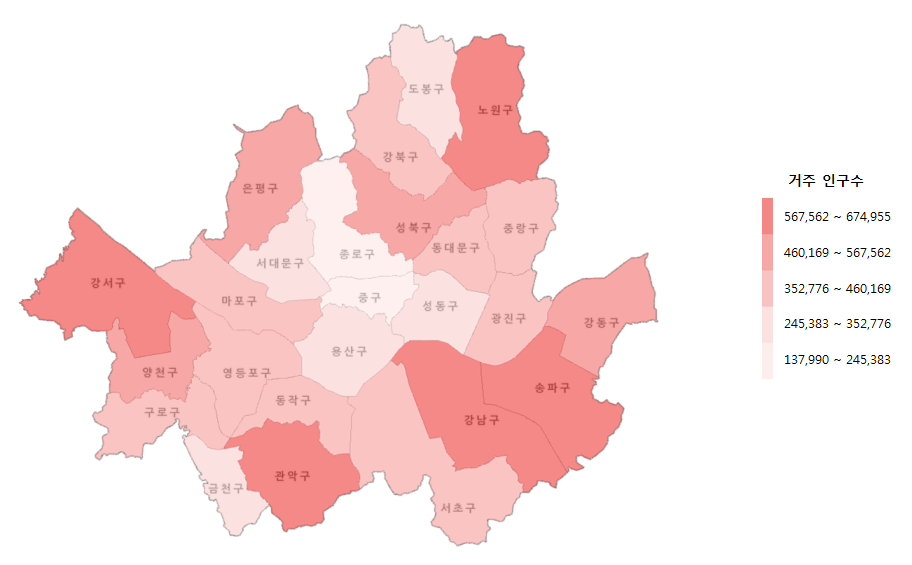
2.1 명도의 변화 : 데이터 정량값의 표현

명도란 물체나 빛의 색이 지니는 밝기를 말한다. 이 밝기가 변함으로써 값의 정량적인 차이를 사용자에게 인지시킬 수 있다. 관례적으로 명도가 밝을수록 작은 값을, 어두울수록 큰 값을 표현한다. 하지만 배경의 색상에 따라서 데이터를 표현하는 요소의 값을 반대로 생각할 수 있다. 예를 들어 보자. 만약에 배경이 어두운 색상이라면, 밝은 색이 큰 값인가? 아니면 어두운 값이 큰 값인가? 또한 배경의 색상과 가장 높은 값을 표현하는 색상이 동일하다면 어떤 값이 큰 값인가?
이를 명확하게 설명하지 않는다면 사용자는 임의로 어떤 값이 크고 작은지 판단하게 된다. 따라서 배경이 어둡거나, 높은 명도와 동일한 색상일 경우, 어떤 값이 큰 값인지를 표현해야 한다. 또한 명도의 변화만으로 정확히 어떤 명도가 어느 정도의 데이터 값을 표현하고 있는지 모른다. 특히 중간에 위치한 경우 어느 값인지 모르기 때문에, 주석을 활용하여 가장 어두운 값과 밝은 값에 대한 정량 값을 표현하여야 한다. 그리고 변화 구간별로 분할하여 각 명도별로 어떤 값인지를 표현해주는 것이 사용자에게 혼돈을 초래하지 않게 된다. 물론 정확한 값을 표현하고자 하는 것이 아니라 구역간에 비교를 위해 활용되는 경우, 주석으로 값을 표현하지 않을 수도 있다.


2.2 색상의 변화 : 다른 항목의 표현
사용자는 시각화 자료를 탐색할 때 명도처럼 순차적인 변화는 값의 변화로 인지한다. 반면 색상의 차이는 항목을 구분하거나 무엇인가 특징을 표현하고자 할 때 사용된다. 그 이유는 서로 다른 색상은 일반적으로 서로를 비교할 수 없기 때문이다. 예를 들어, '빨강색과 파랑색을 비교할 수 있는가? 그렇다면 어떤 색상이 큰 값인가?' 이 질문에 답을 하기가 매우 어렵다. 색상이 가지고 있는 느낌을 가지고 활용은 가능하지만 색상의 차이는 정량적인 값을 표현할 대상이 아니다. 이와 같은 이유로 서로 다른 색상은 항목을 구분하거나, 특성을 활용하기에 적합하다.
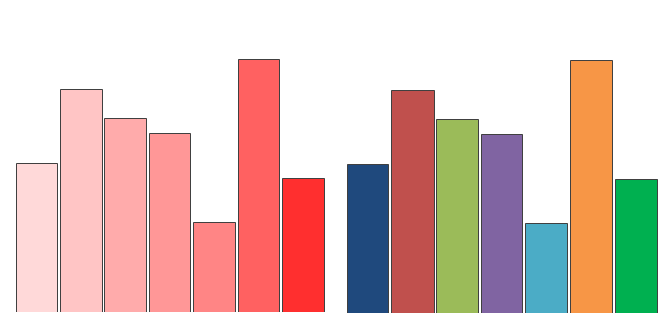
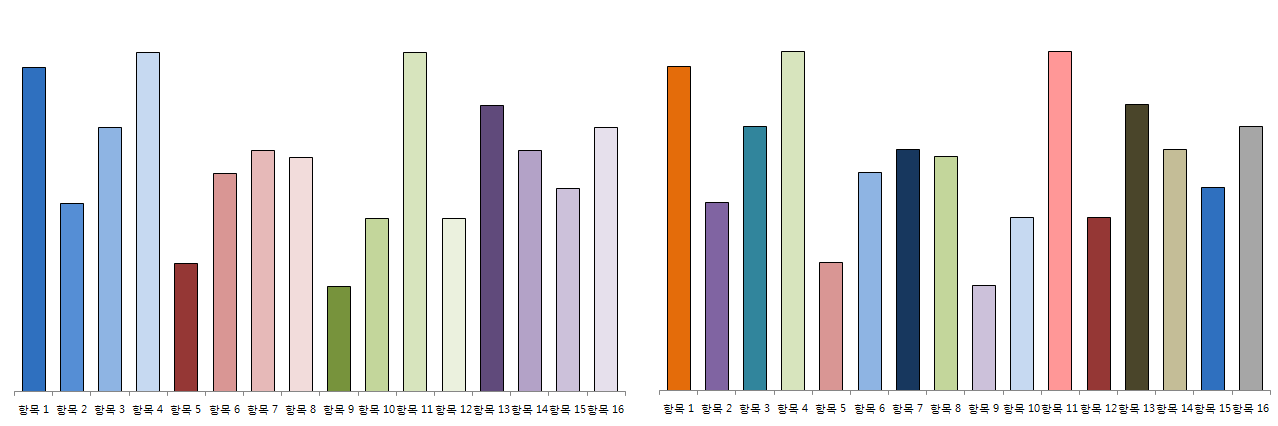
색상의 차이는 항목을 구분 하는 요소로 사용할 때는 명확하게 구분하여 사용하여야 한다. 아래의 그림을 보면 왼쪽의 막대 그래프는 명도의 차이로 데이터 요소를 표현하였다. 이런 경우 사용자는 오른쪽으로 갈수록 어떤 값이 커진다고 생각할 것이다. 이러한 활용은 히스토그램(Histogram)에서 사용되는 기법이다. 그렇기 때문에 자칫 사용자가 혼동할 수 있다. 그래서 가급적 색상 선정이 번거롭더라도 오른쪽처럼 서로 다른 색상을 활용하는 것이 좋다. (오른쪽 막대 그래프가 히스토그램이기 위해서는 몇 가지 조건이 더 충족되어야 한다).

시각화에서 유사한 색상으로 항목을 구분하는 경우 사용자는 ‘시지각의 원리’에 따라 유사성을 가지고 그룹화하게 된다. 많은 항목을 표현하는 것이 아니라면 유사한 색상보다, 확연히 구분되는 색상을 사용하여야 한다. 하지만 항목이 많아 유사한 색상을 사용하여야 하는 경우도 존재할 수 있다. 이런 경우 유사한 색상을 활용하더라도 서로 근접하지 않아야 하고, 연속되지 않게 사용해야 한다. 아래의 그림을 보면 왼쪽 막대 그래프는 16개의 막대로 구분되지만, 사용자는 4개의 그룹으로 지각할 수 있다. 반면 오른쪽의 막대 그래프는 16개의 막대가 서로 개별적으로 구분된다. 또한 서로 떨어져 있더라도 동일한 색상을 사용하면 '유사성의 원리'에 따라 서로 같은 항목을 표현한다고 인식할 수 있게 한다. 그렇기 때문에 서로 같은 색상을 같은 집단으로써 정보를 전달할 수 있다.

2.3 색상을 이용한 영역 및 계층 구성
색상은 데이터를 표현하는 것만이 아니라, 색상을 활용하여 데이터 요소에 대해 영역 및 계층을 구분할 수 있게 해준다. 사람의 눈과 뇌는 자극적인 색상과 덜 자극적인 색상을 구분한다. 자극적인 색상을 먼저 인식하고 순차적으로 덜 자극적인 색상을 인지하게 된다. 그렇기 때문에 이를 잘 활용하면 메시지를 효과적으로 전달할 수 있다.

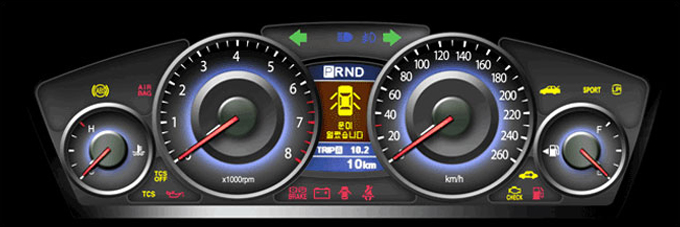
위의 그림은 자동차 계기판이다. 그리고 중앙 왼쪽에 있는 수치가 'RPM'이다. 'RPM'이란 자동차 엔진의 1분동안 회전 수를 말하는 것으로, 자동차 엑셀을 세게 밟을수록 수치가 높아지며 속도가 빨라진다. 운전을 모르거나, 자동 변속기를 가진 차량 운전자는 어떤 정보인지 모를 수도 있다. 하지만 우리가 지각할 수 있는 것은 'RPM'의 현재 값을 표시하는 바늘이 ‘6’을 넘어 빨간색 구간에 도달하면 자동차와 운전자가 위험해 질 수 있다는 것이다. 반면 하얀색으로 표시된 구간에 바늘이 위치하면 안정된 상태라고 인지할 수 있다. 또한 계기판 어딘가에 빨간불이 들어왔다는 것은 해당하는 부분에 문제가 있으니 어서 확인해 보라는 것을 짐작할 수 있고, 노란불이 들어왔다는 것은 빨간색보다는 덜 위험하지만 운전을 하기에는 문제가 되니 확인해 보라는 것이다.
이처럼 검은색과 하얀색 같은 무채색과 빨간색과 노란색 같은 유채색이 존재할 경우, 사용자는 유채색부터 인식하게 된다. 이처럼 시각화를 할 때 색상을 이용하여 영역을 구성할 수 있다. 그리고 색상을 이용하여 영역을 구성할 경우 배경색은 가급적 무채색이나 옅은 색을 사용하여야 한다.
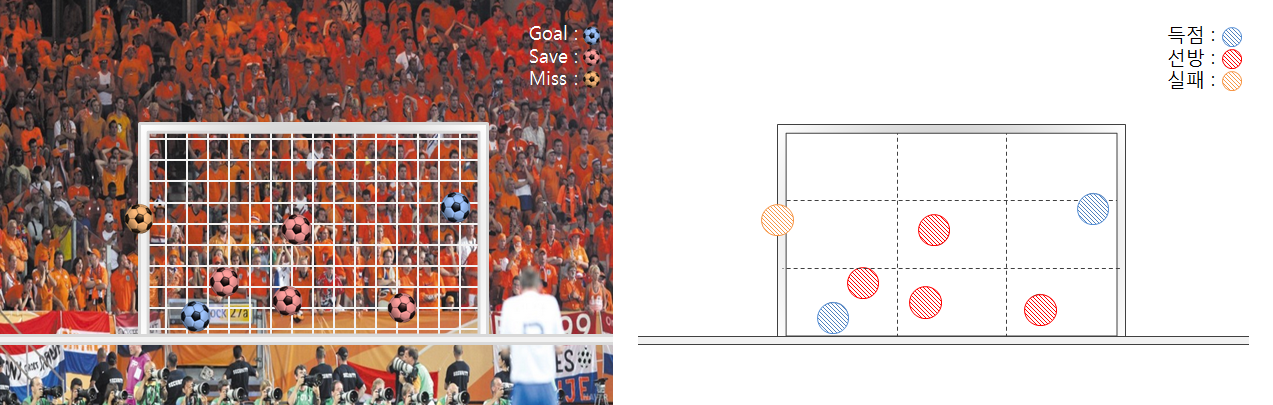
사람은 정보를 인식하기 위해 단순하게 바라보는 것이 아니라, 형태를 정확하게 인식하려고 노력한다. 이러한 인식을 돕고 중요한 정보에 집중하기 위해서는 정보 전달을 약하게 할 요소와 배경에 대해서 색상을 이용하여 인식의 강도를 조절해야 한다. 아래의 두 그림은 축구 경기의 슈팅에 관한 데이터를 시각화 한 것이다. 첫 번째 그림은 축구라는 특성에 따라 축구 응원단을 배경에 넣었고, 공은 축구공 모양을 선택하였다. 골대 뒤에는 골대의 그물망을 표시하였고, 슈팅의 결과에 따라 공의 색상을 구분하였다는 내용을 주석으로 작성하였는데 영문으로 작성하였다. 두 번째 그림은 배경은 흰색으로 사용하였고, 공의 모양보다는 빗살무늬로 색상이 잘 드러나게 표현하였다. 골대 안에는 영역을 구분할 수 있도록 9개로 분할하였고, 주석은 사용자의 특성을 고려하여 한글로 작성하였다. 두 번째 그림이 비록 화려하지는 않지만, 이를 보고 분석을 수행해야 하는 사용자라면 정보를 인지하는데 더 도움이 될 것이다. 세상의 많은 것이 사용자 중심으로 이루어져 있는 것처럼, 이 역시 보고자 하는 사람의 관점에서 설계되어야 한다.

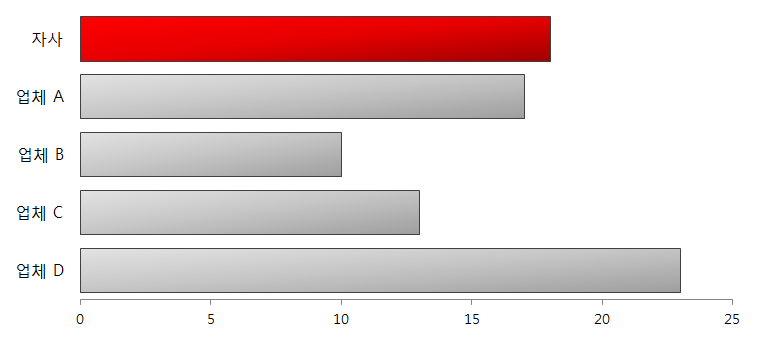
또한 배경과 요소를 구분하는 것만이 아니라 각 요소 간에도 서로에 대해서도 계층을 표현할 수 있다. 시각화에 다양한 요소를 보여주어도 같은 계층에 존재하게 되면 사용자에게 효과적으로 전달되지 않는다. 이를 최대한 효과적으로 전달하기 위해서 부각시키고자 하는 항목에 대해 더 자극적인 색상을 사용하고 그렇지 않은 항목에는 덜 자극적인 색상을 사용하여 계층을 구성한다. 아래와 같은 경우 사용자가 정보를 인식할 때 자극적인 색상에서 덜 자극적인 색상으로 우선 순위를 두고 지각하게 된다.

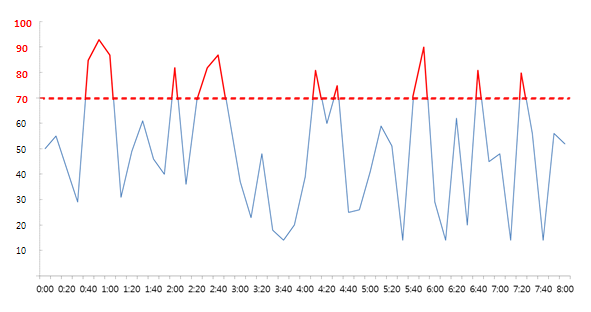
또한 임계치에서 매우 효과적으로 정보를 전달할 수 있다. 시각화 자료에 정의된 임계치에 도달하였을 경우 사용자에게 알려야 하고, 이는 의사 결정과 연관되어야 하기 때문에 빠르게 알려야 한다. 꼭 임계치에 도달만을 표현하는 것이 아니라, 임계치의 존재를 알리는 것도 여러모로 유리하기 때문에 특정값에 근접하거나 도달하는 임계값이라면 자극적인 색상을 사용하는 것이 좋다.

앞에 설명에는 ‘서로 다른 색상은 비교할 수 없다’라고 했다. 하지만 색상에 대한 일반적인 통념은 존재한다. 횡단보도의 신호등을 보면 알 수 있는데 녹색불은 ‘안전하니 건너가도 괜찮다’는 의미이고, 빨간불은 ‘’자동차가 지나갈 수 있으니 신호가 바뀔 때까지 기다리고 있어라‘라는 의미를 담고 있다(물론 이를 최종적으로 판단하는 것은 보행자의 몫이다). 그렇다면 앞에서 ’다른 색상은 서로 비교할 수 있는가’에 대한 질문을 변형하여 ‘빨강색과 파란색 중 어떤 색이 위험을 표현하기에 적합한가? 그렇다면 이유는 무엇인가?’ 이 질문에는 대부분 빨간색을 고를 것이다. 그리고 이유를 억지로 만들지 않는다면 이렇게 말할 수 있다. “다들 그렇게 인식하고 사용하기 때문이다” 이는 색상의 선정에 창의성 보다는 일반적인 통념의 범위 안에서 선정해야 한다는 것을 의미한다. 특히 비즈니스 환경에 사용되는 시각화는 사용자에게 예술품을 보이고자 하는 것이 아니고, 정보를 효과적으로 전달하고자 하는 것이기 때문이다.